سرعت سایت یکی از مهمترین عوامل موفقیت هر وبسایتی است. کاربرانی که به سایت شما مراجعه میکنند، انتظار دارند صفحات در کسری از ثانیه بارگذاری شوند. اگر سایت شما کند باشد، حتی بهترین طراحیها یا محتوای ارزشمند نمیتوانند کاربران را در سایت نگه دارند. سرعت سایت تأثیر مستقیمی بر تجربه کاربری، نرخ تبدیل، و رتبهبندی در موتورهای جستجو دارد. مطالعات نشان دادهاند که حتی یک ثانیه تأخیر در بارگذاری سایت میتواند منجر به کاهش بازدید و فروش شود.
برای افزایش سرعت سایت، راهکارهای مختلفی وجود دارد که از بهینهسازی تصاویر و کدنویسی استاندارد گرفته تا استفاده از فناوریهای بهروز و شبکههای توزیع محتوا (CDN) را شامل میشود. این مقاله از مدیر سایت به بررسی جامع این راهکارها پرداخته و نشان میدهد چگونه میتوان با اقدامات ساده اما مؤثر، سرعت سایت را بهبود بخشید و تجربهای بهتر برای کاربران فراهم کرد.
اهمیت افزایش سرعت سایت و تاثیر آن بر تجربه کاربری
سرعت سایت یکی از مهمترین عوامل در موفقیت هر وبسایتی محسوب میشود. وقتی کاربران به یک وبسایت وارد میشوند، انتظار دارند محتوا بهسرعت بارگذاری شود. اگر سایت در عرض چند ثانیه بارگیری نشود، احتمال زیادی وجود دارد که کاربر آن را ترک کرده و به سراغ سایت دیگری برود. این موضوع نهتنها به کاهش بازدید سایت منجر میشود، بلکه مستقیماً بر میزان تعامل کاربران، نرخ تبدیل و حتی اعتبار برند تأثیر میگذارد.
وقتی یک سایت سریع باشد، کاربران تجربهای روانتر و دلپذیرتر خواهند داشت. بهطور مثال، کاربری که قصد خرید محصولی را دارد، اگر سایت بهکندی باز شود یا در مراحل مختلف خرید دچار مشکل شود، احتمالاً خرید خود را ناتمام رها میکند. برعکس، یک سایت سریع باعث میشود کاربران اعتماد بیشتری به آن پیدا کنند و با خیال راحتتری از خدمات یا محصولات استفاده کنند.
علاوه بر این، سرعت سایت نقش حیاتی در نگهداشتن کاربران در سایت و کاهش نرخ پرش (Bounce Rate) دارد. اگر کاربران به سرعت به اطلاعات موردنظرشان دست یابند، احتمال بیشتری وجود دارد که زمان بیشتری در سایت بمانند و صفحات بیشتری را مرور کنند.
افزایش سرعت سایت به بهبود تجربه کاربری منجر میشود و این موضوع بهصورت غیرمستقیم در موفقیت کلی کسبوکار تأثیرگذار است. وقتی کاربران از بازدید سایت شما راضی باشند، احتمال بازگشت و توصیه سایت به دیگران نیز بیشتر میشود، که این مسئله برای رشد و توسعه هر وبسایتی اهمیت بالایی دارد.
تمامی این عوامل بهصورت کلی بر سئو داخلی سایت تاثیر منفی میگذارند و در نتیجه رتبه سایت در گوگل نیز افت خواهد کرد. این موضوع را به صورت مفصل در بخش بعد توضیح خواهیم داد.
نقش سرعت سایت در بهبود رتبهبندی موتورهای جستجو
سرعت سایت یکی از مهمترین عوامل رتبهبندی موتورهای جستجو، بهویژه گوگل، به شمار میرود. گوگل همواره به دنبال ارائه بهترین تجربه ممکن برای کاربران خود است و یکی از راههای دستیابی به این هدف، تشویق وبسایتها به بهبود سرعت بارگذاری صفحات است.

وقتی یک سایت با سرعت بالا بارگذاری میشود، رباتهای جستجوگر گوگل میتوانند سریعتر و راحتتر محتوای سایت را بررسی کنند. این موضوع به ایندکس شدن بهتر صفحات و نمایش مناسبتر آنها در نتایج جستجو کمک میکند. به همین دلیل، سایتی که سریعتر باشد، شانس بیشتری برای دیده شدن در نتایج بالای جستجو دارد.
علاوه بر این، سرعت سایت بهطور مستقیم بر نرخ پرش و زمان ماندگاری کاربران در سایت تأثیر میگذارد. اگر کاربران به دلیل کندی سایت، بهسرعت از آن خارج شوند، این رفتار به گوگل نشان میدهد که سایت شما محتوای مفیدی ارائه نمیدهد یا تجربه کاربری مناسبی ندارد. نتیجه این امر کاهش رتبه سایت در نتایج جستجو خواهد بود.
گوگل همچنین در سالهای اخیر با معرفی شاخصهایی مانند Core Web Vitals بهطور مشخص به بررسی عواملی مانند سرعت بارگذاری (LCP)، واکنشپذیری (FID) و ثبات بصری (CLS) پرداخته است. این شاخصها بهطور مستقیم با سرعت سایت مرتبط هستند و تاثیر زیادی بر رتبهبندی دارند.
بهینهسازی سرعت سایت نهتنها به بهبود جایگاه در نتایج جستجو کمک میکند، بلکه به کاربران کمک میکند تا به محتوای شما دسترسی سریعتری داشته باشند. این ترکیب از رضایت کاربران و بهبود رتبه در موتورهای جستجو، موفقیت بلندمدت سایت را تضمین میکند.
عوامل موثر بر کاهش سرعت سایت
کاهش سرعت سایت میتواند دلایل مختلفی داشته باشد که در عملکرد کلی آن تأثیر منفی میگذارد. اولین عامل مهم، استفاده از تصاویر بزرگ و بدون بهینهسازی است. وقتی تصاویر بهینه نشده باشند، زمان زیادی برای بارگذاری آنها نیاز است و این موضوع میتواند کاربران را کلافه کند.
کدنویسی نامناسب نیز یکی دیگر از عوامل کاهش سرعت سایت است. کدهایی که بهینه نیستند یا حاوی خطوط اضافی و تکراریاند، بار پردازشی بیشتری برای سرور ایجاد کرده و زمان بارگذاری را افزایش میدهند. همچنین استفاده از اسکریپتها و افزونههای اضافی میتواند فشار زیادی به سرور وارد کرده و سرعت بارگذاری را کاهش دهد.
انتخاب هاست نامناسب یا استفاده از سرورهایی که قدرت کافی ندارند نیز نقش مهمی در کاهش سرعت سایت ایفا میکند. اگر سرور نتواند پاسخگوی تعداد کاربران یا درخواستهای سایت باشد، بارگذاری صفحات کند خواهد شد.
نبود سیستم کش نیز از دیگر مشکلات رایج است. کش مرورگر یا سرور به کاربر کمک میکند تا به جای بارگذاری مجدد تمام محتوای سایت، دادههای ذخیرهشده قبلی را مشاهده کند. اگر این قابلیت فعال نباشد، کاربران هر بار مجبور به بارگذاری کامل محتوا هستند.
عدم استفاده از فناوریهای بهروز مانند CDN و فشردهسازی فایلها نیز میتواند سرعت سایت را به شدت کاهش دهد. همه این عوامل با هم میتوانند باعث تجربه نامطلوبی برای کاربران شوند و بر عملکرد کلی سایت و رضایت کاربران تأثیر منفی بگذارند.
چگونه از ابزارهای تحلیل سرعت سایت استفاده کنیم؟
برای شناسایی مشکلات سرعت سایت، استفاده از ابزارهای تحلیل سرعت ضروری است. این ابزارها نهتنها نقاط ضعف سایت را مشخص میکنند، بلکه راهکارهایی برای بهبود ارائه میدهند. یکی از محبوبترین ابزارها Google PageSpeed Insights است. این ابزار توسط گوگل ارائه شده و عملکرد سایت را هم برای نسخه دسکتاپ و هم موبایل بررسی میکند.

ابزار PageSpeed Insights با تحلیل جنبههای مختلف سایت، امتیازی از ۰ تا ۱۰۰ به آن اختصاص میدهد و بخشهایی را که نیاز به بهبود دارند، مشخص میکند. مثلاً ممکن است نشان دهد که تصاویر باید فشرده شوند یا اسکریپتهای اضافی حذف شوند.
یکی دیگر از ابزارهای قدرتمند، GTmetrix است. این ابزار به شما امکان میدهد تا گزارش دقیقتری از سرعت بارگذاری سایت، زمان پاسخدهی سرور و سایر جزئیات فنی دریافت کنید. GTmetrix همچنین پیشنهادهایی برای بهینهسازی ارائه میدهد و عملکرد سایت را در شرایط مختلف شبکه بررسی میکند.
Pingdom نیز ابزاری است که به شما کمک میکند سرعت سایت را در مکانهای جغرافیایی مختلف بسنجید. این ابزار با نمایش زمان بارگذاری بخشهای مختلف سایت، به شما نشان میدهد کدام قسمتها نیاز به اصلاح دارند.
برای استفاده از این ابزارها کافی است آدرس سایت خود را وارد کرده و تحلیل انجام شود. پس از مشاهده نتایج، باید به توصیههای ارائهشده عمل کنید تا سرعت سایت افزایش یابد. استفاده مستمر از این ابزارها باعث میشود بتوانید بهطور مداوم عملکرد سایت خود را بررسی و بهبود دهید.
بهینهسازی تصاویر برای افزایش سرعت سایت
تصاویر یکی از اصلیترین عناصر محتوای وب هستند، اما اگر بهینهسازی نشوند، میتوانند عامل کاهش سرعت سایت باشند. بارگذاری تصاویر بزرگ و بدون بهینهسازی، نهتنها زمان بیشتری نیاز دارد، بلکه پهنای باند بیشتری مصرف میکند و تجربه کاربری را تحت تأثیر قرار میدهد.

برای بهینهسازی تصاویر، اولین گام انتخاب فرمت مناسب است. برای مثال، تصاویر JPEG برای عکسهای واقعی مناسباند زیرا حجم کمتری دارند، درحالیکه PNG برای تصاویری که به شفافیت نیاز دارند بهتر است. همچنین استفاده از فرمتهای جدیدتر مانند WebP میتواند حجم تصاویر را تا ۳۰٪ کاهش دهد بدون افت کیفیت محسوس.
ابزارهای آنلاین مانند TinyPNG یا Squoosh میتوانند تصاویر را فشرده کرده و حجم آنها را بدون کاهش کیفیت قابلتوجه، کاهش دهند. همچنین افزونههایی مانند Smush و Imagify در سیستمهای مدیریت محتوا مانند وردپرس، فرآیند بهینهسازی تصاویر را سادهتر میکنند.
یکی دیگر از روشهای مؤثر، استفاده از تکنیک Lazy Loading یا بارگذاری تنبل است. با این روش، تصاویر تنها زمانی بارگذاری میشوند که کاربر به بخش مربوطه در صفحه برسد. این تکنیک باعث کاهش بار اولیه سایت و بهبود سرعت آن میشود.
اطمینان از تغییر اندازه تصاویر متناسب با نیاز سایت، اهمیت زیادی دارد. برای مثال، نباید یک تصویر با عرض ۴۰۰۰ پیکسل را در یک فضای کوچک ۳۰۰ پیکسلی استفاده کرد. استفاده از تصاویر بهینهشده و مدیریت مناسب آنها میتواند تأثیر چشمگیری بر افزایش سرعت سایت و تجربه کاربری داشته باشد.
نقش کدنویسی استاندارد در بهبود سرعت سایت
کدنویسی استاندارد و بهینه یکی از عوامل کلیدی در افزایش سرعت سایت است. کدهای پیچیده و غیراستاندارد میتوانند بار پردازشی سرور را افزایش دهند و زمان بارگذاری صفحات را طولانیتر کنند. از این رو، رعایت اصول کدنویسی بهینه برای دستیابی به عملکرد بهتر سایت ضروری است.
یکی از مهمترین اقدامات در کدنویسی استاندارد، حذف کدهای اضافی و غیرضروری است. خطوط کدی که دیگر استفاده نمیشوند یا بخشهایی از کد که عملکرد مشابه دارند، باید حذف شوند. این کار نهتنها حجم فایلها را کاهش میدهد، بلکه به موتورهای جستجو کمک میکند سریعتر سایت را بررسی کنند.
استفاده از Minification یا کوچکسازی فایلهای CSS، JavaScript و HTML نیز تأثیر زیادی بر افزایش سرعت سایت دارد. ابزارهایی مانند UglifyJS یا CSSNano میتوانند فایلهای شما را کوچک کرده و بخشهای غیرضروری مانند فاصلهها و کامنتها را حذف کنند.
همچنین استفاده از کدهای بهینه برای فراخوانی منابع خارجی اهمیت دارد. بهجای بارگذاری اسکریپتها در ابتدای صفحه، میتوان آنها را به انتهای کد منتقل کرد تا تأثیر منفی بر بارگذاری اولیه سایت نداشته باشند.
پیادهسازی اصول کدنویسی مدرن، مانند استفاده از CSS Grid یا Flexbox بهجای روشهای قدیمی و پیچیده، نیز میتواند به بهبود ساختار و کارایی سایت کمک کند.
تست و بررسی منظم کدها با استفاده از ابزارهایی مانند Lighthouse یا W3C Validator برای شناسایی خطاها و بهینهسازی عملکرد، بخشی ضروری از فرآیند مدیریت سایت است. کدنویسی استاندارد و بهینه به بهبود سرعت سایت و تجربه کاربری کمک شایانی خواهد کرد.
اهمیت استفاده از شبکه توزیع محتوا (CDN)
شبکه توزیع محتوا (CDN) یکی از موثرترین ابزارها برای افزایش سرعت سایت و بهبود تجربه کاربری است. CDN مجموعهای از سرورها است که در نقاط مختلف جغرافیایی قرار دارند و محتوای سایت شما را به کاربرانی که از نزدیکترین سرور به آنها متصل هستند، ارائه میدهد. این رویکرد باعث کاهش تأخیر در بارگذاری صفحات و افزایش سرعت وبسایت میشود.

استفاده از CDN میتواند زمان بارگذاری سایت را بهویژه برای کاربران بینالمللی کاهش دهد. بهطور مثال، اگر سایت شما در ایران میزبانی شود اما کاربران از اروپا یا آمریکا به آن دسترسی پیدا کنند، بدون CDN ممکن است سرعت بارگذاری کند باشد. اما با وجود یک شبکه توزیع محتوا، محتوای سایت از سرور نزدیکتر به کاربر ارسال میشود، که این فرآیند سرعت سایت را به شکل چشمگیری بهبود میبخشد.
علاوه بر این، CDN میتواند فشار روی سرور اصلی را کاهش دهد. به جای اینکه تمام درخواستها به یک سرور ارسال شوند، ترافیک بین سرورهای شبکه توزیع میشود. این کار نهتنها سرعت سایت را افزایش میدهد، بلکه احتمال از کار افتادن سایت در هنگام افزایش ناگهانی بازدید را نیز کاهش میدهد.
شبکههای توزیع محتوا معمولاً با امکانات امنیتی مانند محافظت از حملات DDoS همراه هستند، که این موضوع میتواند امنیت سایت را نیز افزایش دهد. برخی از سرویسدهندگان مطرح CDN شامل Cloudflare، Akamai و Amazon CloudFront هستند.
استفاده از CDN به شما کمک میکند نهتنها سرعت سایت را افزایش دهید، بلکه تجربهای بینقصتر و روانتر برای کاربران فراهم کنید و رتبه بهتری در موتورهای جستجو کسب کنید.
فشردهسازی فایلها و تاثیر آن بر سرعت سایت
فشردهسازی فایلها یکی از روشهای ساده و موثر برای افزایش سرعت وبسایت است. فایلهای بزرگ میتوانند زمان بارگذاری صفحات را طولانیتر کنند و باعث شوند کاربران زمان بیشتری برای مشاهده محتوا منتظر بمانند. با فشردهسازی فایلها، حجم آنها کاهش پیدا میکند و سرعت بارگذاری به طور قابلتوجهی افزایش مییابد.
یکی از رایجترین روشهای فشردهسازی، استفاده از Gzip است. این تکنیک فایلهای HTML، CSS و JavaScript را فشرده میکند و به مرورگر کاربر فایلهای کوچکتر ارسال میکند. Gzip میتواند حجم فایلها را تا ۷۰٪ کاهش دهد که این امر تأثیر زیادی بر کاهش زمان بارگذاری دارد.
استفاده از ابزارهای مدرنتر مانند Brotli که توسط گوگل توسعه داده شده است، میتواند نتایج بهتری نسبت به Gzip ارائه دهد. Brotli بهویژه برای فایلهای متنی عملکرد بهتری دارد و باعث میشود سایت با سرعت بیشتری بارگذاری شود.
برای فعال کردن فشردهسازی فایلها، باید تنظیمات مربوط به سرور خود را پیکربندی کنید. در سرورهای Apache یا Nginx، این فرآیند بهراحتی قابل انجام است. همچنین، در سیستمهای مدیریت محتوا مانند وردپرس، افزونههایی مانند W3 Total Cache یا WP Rocket میتوانند فشردهسازی فایلها را بهصورت خودکار انجام دهند.
علاوه بر فایلهای متنی، فایلهای تصویری نیز باید فشرده شوند. ابزارهایی مانند TinyPNG یا ImageOptim میتوانند حجم تصاویر را بدون افت کیفیت کاهش دهند. این ترکیب از فشردهسازی متن و تصاویر باعث افزایش سرعت سایت و کاهش مصرف پهنای باند میشود.
در نتیجه، فشردهسازی فایلها یک راهکار ساده اما تاثیرگذار برای بهینهسازی سایت است که تجربه کاربران را بهبود میبخشد و رتبه سایت را در موتورهای جستجو تقویت میکند.
مدیریت کش مرورگر برای بهبود عملکرد
کش مرورگر یکی از ابزارهای مؤثر برای افزایش سرعت سایت و بهبود تجربه کاربری است. وقتی کاربران از سایت شما بازدید میکنند، مرورگر آنها میتواند فایلهایی مانند تصاویر، فایلهای CSS و JavaScript را ذخیره کند. با این کار، در بازدیدهای بعدی، این فایلها بهجای دانلود مجدد از سرور، از حافظه کش مرورگر بارگذاری میشوند. این فرآیند باعث کاهش زمان بارگذاری صفحات و کاهش بار روی سرور میشود.
برای مدیریت کش مرورگر، باید تاریخ انقضای مناسب برای فایلها تعیین کنید. این کار با استفاده از تنظیمات سرور یا فایلهای .htaccess قابل انجام است. بهعنوان مثال، میتوانید فایلهای ثابت مانند تصاویر و فونتها را برای مدت طولانی (چند ماه) در کش ذخیره کنید، اما برای فایلهای پویا مانند HTML یا JavaScript که ممکن است تغییر کنند، بازه کوتاهتری تعیین کنید.
یکی دیگر از روشهای بهینهسازی، استفاده از هدرهای Cache-Control و ETag است. این هدرها به مرورگرها اطلاع میدهند که چه زمانی فایلها را مجدداً از سرور دریافت کنند و چه زمانی میتوانند از کش استفاده کنند. تنظیم صحیح این هدرها باعث میشود کاربران همیشه به نسخه بهروز سایت دسترسی داشته باشند و همزمان از کش برای افزایش سرعت وبسایت بهره ببرند.
همچنین، افزونههایی مانند WP Rocket یا W3 Total Cache در وردپرس میتوانند به شما کمک کنند تا مدیریت کش مرورگر را بهسادگی انجام دهید.
مدیریت کش نهتنها به افزایش سرعت سایت کمک میکند، بلکه باعث کاهش مصرف پهنای باند و بهبود رتبه سایت در موتورهای جستجو میشود.
انتخاب هاست مناسب برای افزایش سرعت سایت

انتخاب هاست مناسب یکی از تصمیمات کلیدی در بهبود سرعت سایت است. هاست بهعنوان زیربنای عملکرد سایت شما عمل میکند و اگر بهدرستی انتخاب نشود، میتواند تأثیر منفی بر سرعت بارگذاری و تجربه کاربری داشته باشد.
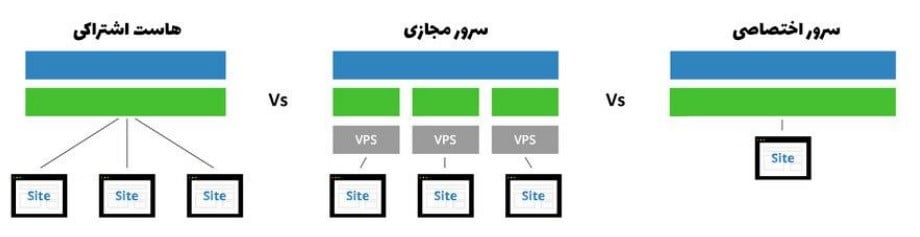
یکی از معیارهای اصلی در انتخاب هاست، میزان منابع ارائهشده مانند CPU، RAM و پهنای باند است. اگر سایت شما بازدید بالایی دارد یا شامل محتوای سنگین مانند ویدئو یا تصاویر بزرگ است، باید هاستی با منابع قدرتمندتر انتخاب کنید. هاست اشتراکی ممکن است برای سایتهای کوچک مناسب باشد، اما برای سایتهای بزرگتر یا حرفهای، استفاده از سرور مجازی (VPS) یا سرور اختصاصی توصیه میشود.
موقعیت جغرافیایی سرور نیز در کاهش یا افزایش سرعت وبسایت تأثیر دارد. بهتر است سروری را انتخاب کنید که نزدیکترین فاصله جغرافیایی به کاربران هدف شما را داشته باشد. این کار تأخیر در ارتباط بین کاربر و سرور را کاهش میدهد. اگر کاربران شما در سراسر جهان پراکنده هستند، استفاده از شبکه توزیع محتوا (CDN) میتواند انتخاب بهتری باشد.
هاستهای مدرن معمولاً از فناوریهایی مانند LiteSpeed، NGINX یا حافظه SSD استفاده میکنند که سرعت و عملکرد را بهبود میبخشند. همچنین، ارائهدهندگانی که امکان استفاده از کش سرور و ابزارهای فشردهسازی را فراهم میکنند، میتوانند گزینه بهتری باشند.
پشتیبانی فنی قوی و قابلیت ارتقای آسان منابع از دیگر عواملی هستند که باید در انتخاب هاست در نظر بگیرید. انتخاب هاست مناسب نهتنها سرعت سایت را افزایش میدهد، بلکه به بهبود رتبه سایت در موتورهای جستجو و رضایت کاربران کمک میکند.
پیشنهاد میشود این مقاله را مطالعه نمایید: تفاوت سرور و هاست چیست؟ چگونه میزبان سایت را انتخاب کنیم؟
بهینهسازی پایگاه داده برای افزایش سرعت سایت
پایگاه داده یکی از بخشهای کلیدی در عملکرد سایتهای دینامیک است. اگر پایگاه داده بهینهسازی نشود، میتواند منجر به کاهش سرعت سایت شود. این موضوع بهویژه برای سایتهایی که از سیستمهای مدیریت محتوا مانند وردپرس استفاده میکنند، اهمیت بیشتری دارد.
اولین گام در بهینهسازی پایگاه داده، حذف دادههای غیرضروری است. با گذشت زمان، اطلاعاتی مانند پیشنویسهای قدیمی، نظرات اسپم، تراکنشهای ناتمام یا لاگهای اضافی در پایگاه داده ذخیره میشوند. این دادهها فضای ذخیرهسازی را اشغال کرده و سرعت اجرای کوئریها را کاهش میدهند. حذف این موارد میتواند عملکرد پایگاه داده را بهبود بخشد.
ایجاد ایندکسهای مناسب نیز یک راهکار مؤثر دیگر است. ایندکسها به پایگاه داده کمک میکنند تا کوئریها را سریعتر اجرا کند. اگر جدولهای شما حجم بالایی از دادهها دارند، ایجاد ایندکس میتواند سرعت جستجو و بازیابی اطلاعات را افزایش دهد.
یکی دیگر از روشها، استفاده از افزونههای بهینهسازی پایگاه داده است. ابزارهایی مانند WP-Optimize یا Advanced Database Cleaner برای وردپرس، امکان حذف دادههای اضافی، بهینهسازی جدولها و بهبود عملکرد کلی پایگاه داده را فراهم میکنند.
همچنین، تقسیم جداول بزرگ به جداول کوچکتر یا انتقال دادههای قدیمی به آرشیو میتواند به کاهش بار پایگاه داده کمک کند. بررسی منظم پایگاه داده و اجرای کوئریهای تحلیلی برای شناسایی نقاط ضعف نیز بخش مهمی از فرآیند بهینهسازی است.
بهینهسازی پایگاه داده به کاهش زمان بارگذاری صفحات، افزایش سرعت سایت و بهبود تجربه کاربری منجر میشود و تأثیر مثبتی بر رتبه سایت در موتورهای جستجو دارد.
استفاده از فناوریهای بهروز برای افزایش سرعت سایت
استفاده از فناوریهای بهروز در توسعه و مدیریت سایت یکی از بهترین راهکارها برای افزایش سرعت وبسایت است. فناوریهای جدید معمولاً بهینهتر و سریعتر هستند و میتوانند تجربه کاربری را بهبود بخشند.
یکی از این فناوریها، HTTP/2 است. این پروتکل ارتباطی جدیدتر از HTTP/1.1 است و امکان انتقال همزمان چندین درخواست از طریق یک اتصال را فراهم میکند. این ویژگی باعث کاهش زمان بارگذاری صفحات و افزایش سرعت سایت میشود. اکثر هاستهای مدرن از HTTP/2 پشتیبانی میکنند و فعالسازی آن میتواند تاثیر چشمگیری داشته باشد.
استفاده از PHP 8 یا نسخههای بالاتر نیز یکی دیگر از راهکارهای مهم است. نسخههای جدیدتر PHP نهتنها سریعتر هستند، بلکه منابع کمتری مصرف میکنند. اگر سایت شما بر پایه PHP ساخته شده است، اطمینان از استفاده از آخرین نسخه میتواند عملکرد کلی سایت را بهبود بخشد.
برای کاهش زمان بارگذاری فایلهای JavaScript و CSS، استفاده از فناوریهایی مانند Tree Shaking و Code Splitting توصیه میشود. این تکنیکها بخشهای غیرضروری کد را حذف میکنند و فقط کدی که واقعاً مورد نیاز است، بارگذاری میشود.
فناوری AMP (صفحات موبایلی شتابیافته) نیز برای سایتهایی که تمرکز زیادی بر کاربران موبایل دارند، میتواند مفید باشد. AMP با سادهسازی کد و بهینهسازی محتوای صفحات، سرعت بارگذاری در دستگاههای موبایل را به شکل چشمگیری افزایش میدهد.
ترکیب فناوریهای بهروز با اصول کدنویسی بهینه و استفاده از ابزارهای مناسب، نهتنها باعث افزایش سرعت سایت میشود، بلکه به بهبود تجربه کاربری و ارتقای رتبه سایت در موتورهای جستجو نیز کمک میکند.
تست و پایش مداوم برای حفظ سرعت سایت
افزایش سرعت سایت تنها یک فرآیند یکباره نیست، بلکه نیازمند پایش و بهبود مداوم است. عوامل مختلفی مانند اضافه شدن محتوا، بهروزرسانی افزونهها، تغییرات کدنویسی یا افزایش ترافیک میتوانند بر عملکرد سایت تأثیر بگذارند. به همین دلیل، تست و نظارت منظم برای حفظ سرعت سایت ضروری است.
ابزارهای متعددی برای بررسی سرعت سایت وجود دارند که اطلاعات دقیقی درباره عملکرد و مشکلات سایت ارائه میدهند. ابزارهایی مانند Google PageSpeed Insights، GTmetrix و Pingdom میتوانند نقاط ضعف سایت را شناسایی کرده و پیشنهادهایی برای بهبود ارائه دهند. این ابزارها معیارهایی مانند زمان بارگذاری، اندازه فایلها، و بهینهسازی تصاویر را بررسی میکنند.
برای پایش مداوم، استفاده از سرویسهای نظارتی مانند Uptime Robot یا New Relic میتواند مفید باشد. این سرویسها به شما کمک میکنند تا زمانهای قطعی سایت، مشکلات عملکردی و تغییرات در سرعت بارگذاری را در لحظه شناسایی کنید.
یکی از بهترین روشها برای اطمینان از سرعت پایدار سایت، اجرای تستهای دورهای است. این تستها میتوانند شامل بررسی کش مرورگر، عملکرد CDN، وضعیت پایگاه داده و بهینهسازی کدها باشند. همچنین، بهروزرسانی منظم افزونهها و نرمافزارهای سایت، همراه با حذف ابزارهای غیرضروری، میتواند به حفظ سرعت سایت کمک کند.
تست و پایش مداوم به شما امکان میدهد تا پیش از آنکه مشکلات عملکردی تأثیر منفی بر تجربه کاربری بگذارند، آنها را شناسایی و رفع کنید. این فرآیند نهتنها سرعت سایت را حفظ میکند، بلکه باعث میشود سایت شما همیشه در بهترین حالت ممکن برای کاربران و موتورهای جستجو باشد.
جمعبندی
سرعت سایت نهتنها عامل جذب و حفظ کاربران است، بلکه یکی از معیارهای کلیدی در رتبهبندی موتورهای جستجو نیز محسوب میشود. افزایش سرعت سایت با استفاده از روشهایی مانند بهینهسازی تصاویر، مدیریت کش مرورگر، فشردهسازی فایلها و استفاده از هاست مناسب، میتواند تاثیر چشمگیری بر عملکرد سایت داشته باشد. همچنین، بهکارگیری فناوریهای جدید مانند HTTP/2 و تست و پایش مداوم به شما کمک میکند تا سایت خود را همواره در بهترین وضعیت ممکن نگه دارید.
امروزه داشتن سایتی سریع و بهینه نهتنها یک انتخاب، بلکه یک ضرورت است. با اجرای راهکارهای مطرحشده در این مقاله، میتوانید به هدف بهبود سرعت سایت خود دست یابید، رضایت کاربران را جلب کنید و جایگاه خود را در میان رقبا تقویت کنید. اکنون زمان آن است که دستبهکار شوید و تغییرات لازم را برای بهبود عملکرد سایت خود اعمال کنید!
سوالات متداول
سرعت سایت برای کسبوکارهای آنلاین حیاتی است زیرا تأثیر زیادی بر تجربه کاربری دارد. کاربران انتظار دارند که صفحات سایت سریع بارگذاری شوند؛ در غیر این صورت، ممکن است سایت را ترک کنند و به رقبای شما مراجعه کنند. همچنین، موتورهای جستجو مانند گوگل به سرعت سایت اهمیت زیادی میدهند و اگر سایت شما کند باشد، ممکن است رتبهبندی آن در نتایج جستجو کاهش یابد. در نتیجه، افزایش سرعت سایت میتواند به جذب بیشتر مشتریان، بهبود تجربه کاربری و افزایش فروش کمک کند.
برای افزایش سرعت سایت، ابتدا باید بهینهسازی تصاویر و فایلها را انجام دهید. فشردهسازی تصاویر و استفاده از فرمتهای بهینه میتواند حجم فایلها را کاهش دهد و بارگذاری سایت را سریعتر کند. همچنین، استفاده از شبکه توزیع محتوا (CDN) برای ارسال محتوا از سرورهای نزدیک به کاربران و مدیریت کش مرورگر میتواند به سرعت سایت کمک کند. علاوه بر این، استفاده از هاست قدرتمند و بهینهسازی پایگاه داده نیز از دیگر راهکارهای مؤثر است. تست مداوم عملکرد سایت نیز به شما کمک میکند تا مشکلات را شناسایی و رفع کنید.
ابزارهای زیادی برای تست سرعت سایت وجود دارند که میتوانند به شما کمک کنند عملکرد سایت خود را ارزیابی کنید. از جمله این ابزارها میتوان به Google PageSpeed Insights، GTmetrix و Pingdom اشاره کرد. این ابزارها به شما گزارشی دقیق از زمان بارگذاری صفحات، اندازه فایلها، سرعت سرور و سایر جزئیات ارائه میدهند و پیشنهاداتی برای بهبود سرعت سایت میدهند. همچنین، برخی از این ابزارها میتوانند عملکرد سایت شما را در دستگاههای مختلف یا از مکانهای جغرافیایی مختلف بررسی کنند.
بله، استفاده از شبکه توزیع محتوا (CDN) میتواند سرعت سایت را به طرز چشمگیری افزایش دهد. CDN با توزیع محتوا بین سرورهای مختلف در نقاط جغرافیایی مختلف، امکان ارسال دادهها از نزدیکترین سرور به کاربران را فراهم میکند. این امر باعث کاهش تأخیر و زمان بارگذاری صفحات میشود، بهویژه برای کاربرانی که فاصله زیادی از سرور اصلی دارند. با استفاده از CDN، میتوانید سرعت بارگذاری سایت را برای بازدیدکنندگان بینالمللی بهبود بخشید و فشار روی سرور اصلی را کاهش دهید.
سرعت پایین سایت تأثیر منفی بر سئو دارد زیرا گوگل و سایر موتورهای جستجو به سرعت بارگذاری صفحات اهمیت میدهند. اگر سایت شما کند باشد، رتبه آن در نتایج جستجو کاهش خواهد یافت. همچنین، کاربران سایتهایی که کند بارگذاری میشوند، تمایل به ترک آنها دارند که باعث افزایش نرخ پرش میشود. این عوامل میتوانند باعث کاهش ترافیک ارگانیک و در نتیجه کاهش فروش یا تبدیلهای سایت شوند. بنابراین، افزایش سرعت سایت میتواند به بهبود رتبهبندی سایت در موتورهای جستجو و جذب ترافیک بیشتر کمک کند.