در دهههای اخیر (علی الخصوص دو دهه اخیر در ایران) شکل کسب و کارها با سرعت زیادی دگرگون شد و پیدایش اینترنت، موجب شکل گیری استارتاپهای اینترنتی بزرگی در سراسر دنیا شد؛ در این موج تغییر، کسب و کارهای سنتی و محلی که خودشان را با تکنولوژی روز تطبیق دادند به همراه کسب و کارهای نوپا رشد کردند و به فعالیت خود بدون مشکل ادامه دادند؛ اما کسب و کارهایی که حاضر به همراهی با این تحول نشدند، بازار رقابت را تا حدودی از دست دادند و امروزه سهم کمتری از منابع درآمدی حوزه کاریشان به نسبت گذشته دارند.
اما پیش از آن که بخواهیم در مورد روشهای طراحی سایت و راه اندازی آن صحبت کنیم لازم است در ابتدا پاسخ چند سوال را بدانیم:
وب سایت چیست؟
یک سایت چگونه کار میکند؟
سایت از چه اجزایی تشکیل شده است؟
سایت یا وبسایت چیست و چگونه کار میکند؟
به زبان ساده، سایت مجموعهای از صفحات وب حاوی محتواهای متنی و رسانهای از قبیل عکس، ویدیو و صوت است که از طریق یک آدرس ریشه به نام دامنه اینترنتی یا Domain قابل دسترسی هستند و حداقل بر روی یک سرور اینترنتی میزبانی میشوند.

به بیان دیگر نیز میتوان گفت یک وبسایت، یک نرم افزار است که تحت وب اجرا میشود و زمانی که یک کاربر آدرس یک سایت را در مرورگر خود وارد میکند، در حقیقت یک درخواست مشاهده سایت یا اجرای نرم افزار این سایت برای سرور یا محل میزبانی این وبسایت در اینترنت ارسال میشود؛ پس از اینکه میزبان وبسایت، درخواست را دریافت کرد، نرم افزار سایت مورد نظر را اجرا میکند و خروجی تولید شده را به عنوان پاسخ به کامپیوتر کاربر باز میگرداند؛
در این فرایند، بخشی از کدهای وبسایت که بر روی سرور اجرا میشود، کدهای سمت سرور یا Server Side و بخشی از کدها که هنگام نمایش بر روی کامپیوتر کاربر اجرا و به نمایش در میآید کد های سمت کاربر یا Client Side نام دارند.
اما در تعاریف فوق به چند مفهوم دیگر اشاره شده که لازم است این موارد را نیز به صورت جداگانه تعریف کنیم.
دامنه اینترنتی چیست؟
به طور کلی هر دستگاه الکترونیکی که قابلیت اتصال به شبکه اینترنت را دارد، برای ارتباط با سایر اجزای شبکه و ارسال و دریافت اطلاعات، نیاز به یک آدرس یکتا دارد که به این آدرس یکتا IP یا Internet Protocol گفته میشود؛ احتمالا شما نیز با آدرسهای آیپی آشنایی دارید و تا به حال حداقل یک بار ساختاری شبیه به این اعداد به چشمتان خورده است: (۸۵.۱۸۵.۵۶.۳۷). این ساختار یک آدرس ip میباشد و برای مسیریابی در شبکه استفاده میشود.
پیشنهاد مطالعه
یک وبسایت نیز بر روی یک سخت افزار دائما روشن و متصل به اینترنت به نام سرور اجرا میشود و ارسال و دریافت اطلاعات بین سایت و کاربر از طریق یک آدرس ip قابل انجام است. حال تصور کنید که برای مراجعه به سایتهای مختلف و مشاهده محتوای آنها، ناچار باشید هر بار آدرس ip سایتهای مورد نظرتان را وارد نمایید؛
این کار بسیار دشوار و غیر منطقی است و علاوه بر آن تعداد آدرسهای ip قابل تولید نیز دارای محدودیت در تعداد است و حداکثر حدود ۴ میلیارد و ۳۰۰ میلیون آدرس قابل تولید است که این تعداد باید بین تمامی دستگاههای متصل به شبکه اینترنت از گوشیهای موبایل و ساعتهای هوشمند گرفته تا تلوزیونهای هوشمند و کامپیوترها و لپتاپها و … و همچنین سرور وبسایتها توزیع شود.

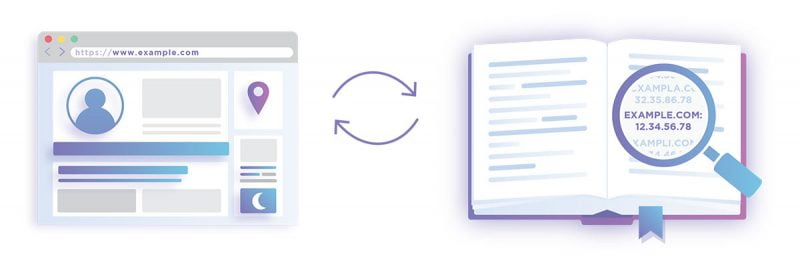
بنابراین راهکاری که برای مدیریت تعداد آدرس ip و همچنین بی نیازی از مراجعه به سایتها از طریق آدرس ip ارائه شده، راهکاری است به نام دامنه اینترنتی؛ در حقیقت دامنه اینترنتی، آدرس متنی نظیر شده به آدرس ip یک سرور اینترنتی است و زمانی که شما آدرس دامنه یک سایت را در مرورگر خود وارد مینمایید، به وسیله سرورهای DNS شبکه اینترنت (ِDNS SERVERS) که به دفترچه تلفن اینترنت مشهورند، در پس زمینه آدرس دامنه وارد شده به آدرس ip سرور مورد نظر تبدیل شده و آدرس سرور به مرورگر کامپیوتر شما ارجاع داده میشود (تصویر فوق در مورد همین موضوع تبدیل دامنه به آدرس IP است)؛
در نهایت مرورگر شما از طریق آدرس ip سایت مورد نظرتان را به نمایش میگذارد (برای درک بهتر این موضوع مخاطبین موبایل خودتان را تصور کنید، تعدادی شماره موبایل، با اسمهایی ذخیره شده اند و شما برای برقراری تماس، روی اسم اشخاص میزنید و اپلیکیشن مدیریت مخاطبین موبایل، با شماره نظیر به آن اسم تماس برقرار میکند؛ در این مثال شمارههای موبایل نظیر به آدرسهای IP و اسامی مخاطبین، نظیر به دامنههای اینترنتی هستند).
با این شیوه، کسب و کارها میتوانند بجای یک سری عدد، اسم برندشان را به عنوان آدرس سایتشان قرار دهند که از دید مارکتینگ بسیار مفید است و از طرفی در سرورهای اینترنتی نیز قابلیت میزبانی چند سایت به صورت همزمان و اشتراکی محیا میشود.
سرور اینترنتی چیست؟
سرور در حقیقت یک کامپیوتر پرقدرت دائما روشن است که به کاربران یک شبکه سرویس میدهد؛ حال اگر این سرور در حال ارائه سرویس در بستر شبکه داخلی و محلی مثل ساختمان یک شرکت باشد، این سرور یک سرور شبکه داخلی بوده و اگر در حال ارائه سرویس تحت شبکه اینترنت باشد، یک سرور اینترنتی خواهد بود.
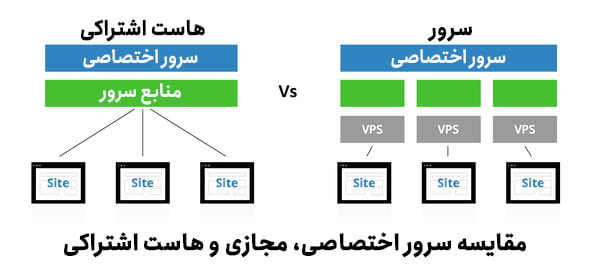
فرق سرور اختصاصی، سرور مجازی و هاست اشتراکی چیست؟

همانطور که در بالا ذکر شد، منابع یک سرور اینترنتی میتواند به صورت اشتراکی بین چند وبسایت توزیع شود؛ اگر منابع یک سرور اینترنتی (منظور از منابع تمامی اجزای سرور از قبیل حافظه، پردازنده، حافظه رم، پهنای باند و … است) به صورت یکپارچه در اختیار یک وبسایت قرار گیرد، این وبسایت دارای سرور اختصاصی است.
اما به دلیل هزینه بالای استفاده از سرور اختصاصی و نیاز بسیاری از سایتها به منابعی کمتر از منابع سرور اختصاصی، شرکت های ارائه دهنده خدمات میزبانی، از طریق راهکارهای نرم افزاری، منابع سرور اختصاصی را به قسمتهای مساوی تقسیم میکنند و این منابع محدودتر و کمتر را تحت عنوان سرور مجازی ارائه میکنند؛ در این شیوه نیز سایتی که از سرور مجازی استفاده میکند دارای منابع مشخص و رزرو شدهای میباشد و هیچ سایت دیگری نمیتواند از منابع سرور این سایت استفاده نماید.
اما سرور مجازی نیز با توجه به هزینه نسبتا بالا و منابع مجزایی که از سرور در اختیار دارد، برای خیلی از سایتها که دارای نرخ بازدید بالایی نیستند (علی الخصوص سایتهای تازه تاسیس) مناسب نیست و هزینه بیهودهای برای صاحبان سایتها به همراه دارد؛ به همین دلیل شرکتهای میزبانی یا هاستینگ، اقدام به ارائه راهکار دیگری تحت عنوان هاست اشتراکی کردهاند که در این شیوه یک سرور اختصاصی با شیوه های نرم افزاری به صورت اشتراکی در اختیار تعداد زیادی سایت قرار میگیرد و تمامی سایتها به صورت اشتراکی و بدون سهم مشخص شده از منابع سرور، بر روی این سرور میزبانی و اجرا میشوند.
مزیت مهم این پلن شرکتهای میزبانی، هزینه پایین آن است که برای کسب و کارهای نوپا بسیار حائز اهمیت است اما ایراد آن نیز این است که ممکن است گاهی اوقات به دلیل ترافیک بالای سایتهایی که همزمان بر روی این سرور هستند، بقیه سایتها نیز دچار مشکل شده و حتی به صورت آفلاین در بیایند.
پیشنهاد مطالعه
حال که با مفهوم سایت، کدهای سمت سرور و کدهای سمت کاربر، دامنه، آدرس ip، سرور اختصاصی، سرور مجازی و هاست اشتراکی آشنا شدیم به بحث اصلی یعنی اجزا و شیوههای طراحی سایت خواهیم پرداخت.
اجزای طراحی و راه اندازی وبسایت چیست؟
طراحی و راه اندازی یک وبسایت از دو بخش کلی به نام های Back-end و Front-end تشکیل شده است که هر دو این بخشها در کنار هم یک سایت پویا و واکنشگرا را ارائه میکنند.
پیاده سازی بخش Front-end یک سایت معمولا به وسیله زبانهای HTML، CSS و Javascript کدنویسی میشود و این بخش همان بخش قابل مشاهده توسط کاربر است و این کدها بر روی مرورگر کامپیوتر کاربر اجرا میشوند؛ همچنین بخش Back-end یک وبسایت نیز به وسیله زبانهای سمت سرور مثل PHP، ASP.NET و … کدنویسی میشود که این بخش توسط کاربر غیر قابل مشاهده بوده و بر روی سرور اجرا میشود و خروجی این کدها به صورت کدهای Front-end تبدیل شده و به مرورگر کامپیوتر کاربر ارسال میشود.
همچنین یک وبسایت برای نگهداری دادههای مختلف از قبیل لیست و اطلاعات کاربران، مقالات سایت، محتوای درون صفحات و … نیاز به فضایی به نام پایگاه داده یا Database دارد که این پایگاه حاوی تعدادی جدول خواهد بود و اطلاعات و داده های سایت درون این جداول نگهداری میشوند.
روش های طراحی سایت

اگر تحصیلات و آموزش در حوزه علوم IT ندیده اید حدس میزنم با خواندن متنها و کلمات تخصصی بالا، کمی سر در گم شده باشید؛ اما قرار نیست حتما برای راه اندازی سایت برنامه نویسی باد بگیرید، چرا که برنامه نویسی یک سایت از صفر، تنها یکی از روشهای راه اندازی سایت است. در ادامه روش های مختلف طراحی سایت و نقاط ضعف و قوت هر یک را برسی میکنیم.
روش اول: استفاده از ابزارهای سایت ساز آماده
همانطور که در بالا ذکر شد، قرار نیست حتما برای راه اندازی و طراحی سایت برنامه نویسی یاد بگیرید، این کار هزینه و اتلاف وقت بالایی دارد و خیلی اوقات برای کسب و کارهای استارتاپی ایده مناسبی نیست؛ راه چاره ای که برای دوری از برنامه نویسی یک سایت از صفر وجود دارد، استفاده از ابزارهای سایت ساز آماده است که به وسیله آنها میتوانید در مدت زمان خیلی کوتاه یک سایت راه اندازی کنید. در ادامه به محبوب ترین ابزار آماده طراحی سایت اشاره میکنیم.
ابزار طراحی سایت وردپرس
یکی از ابزارهای سایت ساز محبوب دنیا وردپرس است که سهم بالایی از سایتهای راه اندازی شده دنیا را به خود اختصاص داده و حدود ۳۰ درصد سایتهای حال حاضر دنیا به وسیله وردپرس راه اندازی شدهاند.
به وسیله وردپرس، شما بدون حتی یک خط کدنویسی میتوانید طراحی سایت کنید و محیط مدیریت وردپرس، این امکان را به شما میدهد که به وسیله ویرایشگرها و صفحه سازهای قدرتمند، بدون کدنویسی و به صورت گرافیکی ساختارهای مختلف را در یک صفحه سایت پیاده سازی کنید.

وردپرس محبوبترین سیستم مدیریت محتوای دنیا
وردپرس در حقیقت یک سیستم مدیریت محتوا یا CMS است که به وسیله آن میتوانید تمامی امکانات مورد نیاز یک وبسایت را حتی به صورت رایگان و بدون کدنویسی پیاده سازی کرده و به طراحی سایت مشغول شوید. در وردپرس حتی شما میتوانید با نصب کردن افزودنی های جانبی، یک فروشگاه اینترنتی پیاده سازی کنید و محصولات خود را به فروش بگذارید، گزارشهای حرفهای فروش، درآمد خالص، لیست کاربران و … داشته باشید و بسیاری امکانات رایگان و بعضا غیر رایگان اما ارزان قیمت دیگر.

پیشنهاد مطالعه
ابزارهای سایت ساز دیگری از جمله جوملا، Wix، دروپال و … نیز وجود دارد که به دلیل محبوبیت کمتر نسبت به وردپرس، بیشتر توضیح نداده و پیشنهاد میکنیم برای آشنایی بیشتر درباره این موارد مطالعه آزاد داشته باشید.
مزایا و معایب استفاده از سایت سازهای آماده
هر ابزاری در کنار مزایای فوق العاده، معایبی نیز دارد و باید معایب آن را نیز در نظر گرفت و با جمع بندی بر اساس تمامی مزایا و معایب آن، تصمیم گرفت که مناسب یک کسب و کار میباشد یا نه.
مزیت مهم استفاده از سایت سازها برای راه اندازی سایت این است که هزینه مالی و مدت زمان راه اندازی یک سایت را به شدت کاهش میدهد؛ به عنوان مثال اگر راه اندازی یک فروشگاه اینترنتی به وسیله کدنویسی از صفر ۳ ماه زمان ببرد، به وسیله سایت سازها در عرض ۱ تا ۳ هفته انجام میشود و به همین نسبت نیز هزینه اجرای طرح کاهش مییابد و از طرفی هزینه نگهداری و توسعه سایت در این روش نیز کمتر از حالت دیگر است. همچنین این روش نیاز به دانش بالایی ندارد و هر کسی میتواند با این شیوه سایت راه اندازی نماید، از نوجوان گرفته تا پیرمرد.
اما در کنار مزایای فوق، سایت سازهای آماده معایبی هم دارند، به عنوان مثال برای طراحی سایت با وردپرس با وجود همه مزایا و محبوبیتهایی که دارد، یک سایت ساز سنگین و نسبتا کند است و سایتهای پیاده سازی شده با وردپرس عموما کندتر از سایتهایی هستند که به صورت اختصاصی برنامه نویسی شده اند؛ همچنین در ابزارهای سایت ساز مثل وردپرس، معمولا طرح اختصاصی برای شما وجود ندارد و شما باید از طرح های آماده یکی را انتخاب کنید و مطابق نیازتان شخصی سازی کنید که این مورد تا حدودی کار را سخت میکند و عملا شما باید خواسته هایتان را با سایت تطبیق دهید.
روش دوم: پیاده سازی و کدنویسی اختصاصی سایت
اگر شما معلومات کافی در زمینه برنامه نویسی دارید و تمایل دارید سایتی دقیقا مطابق نیاز خودتان راه اندازی کنید، میتوانید از روش دوم پیش بروید و یک سایت دقیقا مطابق با نیازتان پیاده سازی نمایید؛ در این حالت، شما باید هر دو قسمت Front-end و Back-end وبسایت را کدنویسی نموده و همچنین بخشهای مربوط به پایگاه داده سایت را نیز ایجاد کنید.

طراحی سایت اختصاصی با کدنویسی
به این منظور باید در ابتدا یک نسخه دمو از بخش Front-end سایت را به وسیله زبانهای HTML، CSS، Javascript و … پیاده سازی کنید؛ اگر بخواهید حرفه ای تر عمل کنید، باید ابتدا یک نسخه گرافیکی از طرح مورد نظر را در نرم افزارهای طراحی UI / UX نظیر فیگما (Figma)، ادوبی ایکس دی (Adobe XD)، اسکچ (Sketch)، اینویژن استودیو (Invision Studio) و … پیاده سازی نمایید و سپس این طرح را کدنویسی کنید.
در مرحله بعد باید پایگاه داده و جداول مربوط به آن را پیاده سازی کنید که نیازمند تحلیل کامل محتویات درون سایت میباشد و باید به طور دقیق موجودیتهای درون سایت را شناسایی کنید و سپس بر اساس موجودیتها و اطلاعات مربوطه، جداول را ایجاد نمایید؛ به عنوان مثال معمولا سایتها دارای یک جدول برای نگهداری لیست کاربران و اطلاعاتشان هستند که این جدول میتواند با نام جدول کاربران (Users) ایجاد شده و دارای ستونهایی مثل آی دی کاربر، نام، نام خانوادگی، آدرس ایمیل، شماره موبایل، تاریخ عضویت، رمز عبور و … باشد.
در نهایت و در گام سوم باید بخش Back-end سایت را به وسیله زبانهای سمت سرور پیاده سازی نمایید که این گام میتواند شامل ارسال و دریافت اطلاعات بین کاربر و سایت، اعتبار سنجی و اعمال چهارگانه CRUD با پایگاه داده (ایجاد یا Create، خواندن یا Read، بروزرسانی یا Update و حذف یا Delete) باشد.
مزایا و معایب پیاده سازی و کدنویسی اختصاصی سایت
این روش نیز دارای مزایا و معایب مختص خودش است؛ در روش راه اندازی و طراحی سایت با کدنویسی از صفر، مزیت مهم این است که شما دقیقا همان چیزی که نیاز دارید را راه اندازی میکنید و لازم نیست خواسته هایتان را تغییر شکل بدهید و از طرف دیگر سرعت اجرا در این شیوه نسبت به ابزارهای سایت ساز تا حدودی بالاتر است (البته مزایای این مورد بستگی به میزان بهینه بودن کدهای نوشته شده دارد و اگر برنامه نویسی بدون رعایت اصول بهینه نویسی و استانداردها انجام شود ممکن است نتیجه عکس داده و سایت دچار مشکلات زیادی شود).
اما ایراد این شیوه، تخصصی بودن آن است و نیاز به دانش علمی بالایی دارد و هر کسی نمیتواند با این شیوه سایت راه اندازی کند در شیوه اول یعنی استفاده از ابزارهای سایت ساز، هرکسی میتواند حتی بدون دانش علمی بالا و فقط با داشتن معلومات عمومی در زمینه اینترنت و کامپیوتر سایت راه اندازی کند؛ همچنین هزینه زمانی و مالی این شیوه بالا است و حتی فرایند توسعه سایتهایی که اختصاصی برنامه نویسی شده اند نیز زمانبر تر و هزینه بر تر از سایتهای طراحی شده با ابزارهای سایت ساز است.
جمع بندی
ما در این مقاله ضمن آشنایی کلی با نحوه راه اندازی و کارکرد و اجزای یک وبسایت، با روشهای مختلف طراحی سایت نیز آشنا شدیم و در نهایت نقاط ضعف و قوت هر یک از این روشها را بررسی کردیم؛
نکته آخر اینکه برای راه اندازی سایت در ابتدا باید تحلیل درستی از نیازتان داشته باشید و پس از آن بر اساس همین تحلیل، شیوه طراحی و پیاده سازی سایت را انتخاب نمایید.
سوالات متداول
طراحی سایت چیست؟ طراحی سایت یعنی چه؟
یک وبسایت از اجزای مختلفی تشکیل شده که رابط کاربری یکی از اجزای آن است؛ رابط کاربری یک سایت در ابتدا از طریق نرم افزارهای گرافیکی مثل فیگما، ادوبی ایکس دی و … طراحی شده و سپس توسط توسعه دهندگان وب کدنویسی شده و پیاده سازی میشود؛ به کل این فرایند طراحی و پیاده سازی وبسایت میگویند.
آیا سایت طراحی شده در آینده قابلیت ارتقا دارد؟
در حالت کلی سایتها قابلیت ارتقا و توسعه مجدد را دارند اما اگر سایت شما به صورت اختصاصی توسط یک شرکت راه اندازی شده باشد، معمولا امکان توسعه سایت تنها برای همان شرکت وجود دارد چرا که معمولا شرکتها امکان دسترسی به کدهای سمت سرور سایتهایی که طراحی میکنند را به مشتری نمیدهند؛ البته در صورتی که سایت توسط ابزارهایی مثل وردپرس پیاده سازی شده باشد هر زمان که بخواهید میتوانید توسعه دهنده سایت خودتان را جایگزین کنید.
معایب استفاده از جاوا اسکریپت در طراحی سایت چیست؟
جاوا اسکریپت یک زبان قدرتمند است که در ابتدا به منظور پویانمایی صفحات وب خلق شد اما رفته رفته به واسطه قدرتی که در آن مشاهده شد، مورد استفاده در حوزه های دیگر نیز قرار گرفت؛ با این وجود استفاده از کدهای جاوا اسکریپت در وبسایت، میتواند بارگیری اولیه سایت را کند نماید؛ دلیل این اتفاق در این است که مرورگرها کدهای جاوا اسکریپت را با اولویت بالا اجرا میکنند و تا زمانی که در حال اجرای کدهای جاوا اسکریپت باشند، کدهای HTML و CSS درون صفحه را اجرا نمیکنند.
بنابراین بهتر است به منظور بهینه سازی و بهبود سرعت لود سایت، اجرای کدهای جاوا اسکریپت را تا زمان شکل گیری محتوای اولیه سایت و ساخته شدن ساختار صفحه به تاخیر بیاندازید.
طراحی سایت داینامیک چیست؟
سایتها میتوانند به دو صورت استاتیک و داینامیک پیاده سازی شوند؛ سایتهای استاتیک معمولا دارای محتوای ثابت هستند و تقریبا هیچ واکنش و تعاملی با کاربران سایت ندارند که این یک ضعف بزرگ است؛ سایت های داینامیک به شما این امکان را میدهند که حتی بتوانید ساختار و محتوای سایت را مطابق با هر کاربر به صورت اتوماتیک و بدون نیاز به کدنویسی مجدد تغییر دهید.








